キャッシュとは?仕組みやメリット、注意点、回避策などを初心者にもわかりやすく解説

更新されたはずのWebページを見ても、なぜか最新の情報が見られない…という経験はありませんか?それは「キャッシュ」が原因かもしれません。
このコラムでは、今さら聞けない「キャッシュ」について、その仕組みやメリット、注意点、回避策などを初心者にもわかりやすく解説します。
目次
キャッシュとは?
Webページのデータをブラウザに保存する仕組み
キャッシュとは、簡単に言うと一度見たWebページのデータをブラウザに保存しておくための仕組みです。
普段、私たちがブラウザで見るインターネット上のWebページは“サーバー”というコンピューターの中に設置されています。
ブラウザからWebページにアクセスすると、サーバーがそのページのデータをブラウザへ送信してくれる仕組みになっているのです。
キャッシュは英語で「cache」と表記し、“貯蔵庫”や“隠し場所”という意味になります。
わずか1ページでも複雑な構造のWebページ
Webページは、たった1ページだとしても、その中にたくさんの“画像”が設置されていたり、ページのデザインを行う“CSSファイル”や“フォントファイル”、“JavaScriptファイル”など、いくつものファイル群で構成されているので、とても複雑な構造です。
また、ロゴ画像のように、そのページだけでなく、他のページでも共通して使用するような設定がされているデータもあります。
このような膨大なデータすべてを、ページを表示するたびに毎回ダウンロードしていては、通信料が多くなってしまい、ページを表示するまでに時間がかかってしまいます。さらに、サーバーの負荷も高くなってしまいます。
キャッシュは、これらの負担を軽減するためのものです。
Google Chromeで見るキャッシュの保存
ダウンロードされたWebページデータを見ることが可能
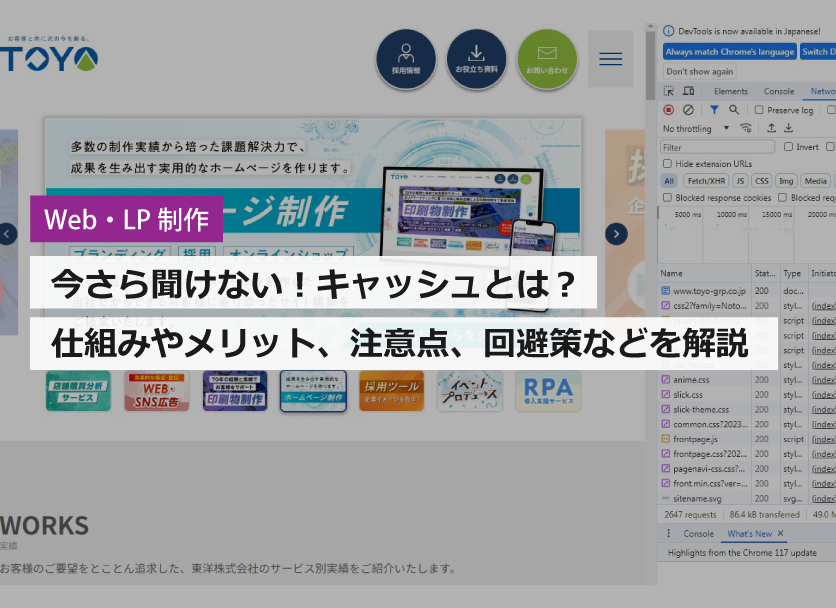
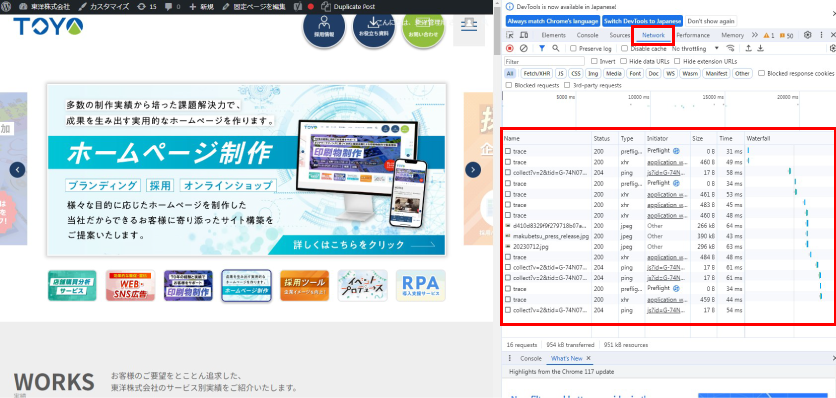
では、実際にどのようにキャッシュが保存されているのか、Google Chromeを例に見てみましょう。まず、Google Chromeのデベロッパーツールを開きます。
対象のWebサイト上で右クリックし、赤枠の「検証」で開きます。

「Network」タグを開き、この状態でWebページにアクセスすると、Webページ内のさまざまなデータがダウンロードされるのがわかります。

ダウンロードされたデータの詳細を見ていくと、Nameの欄には、各ファイルの名前、Statusの欄にはファイルのダウンロードが成功したのか失敗したのか、ステータスコードが記されています。また、Sizeという欄には実際にダウンロードした各ファイルのデータサイズが記されています。
キャッシュ読み込みのファイル名は“memory cache”
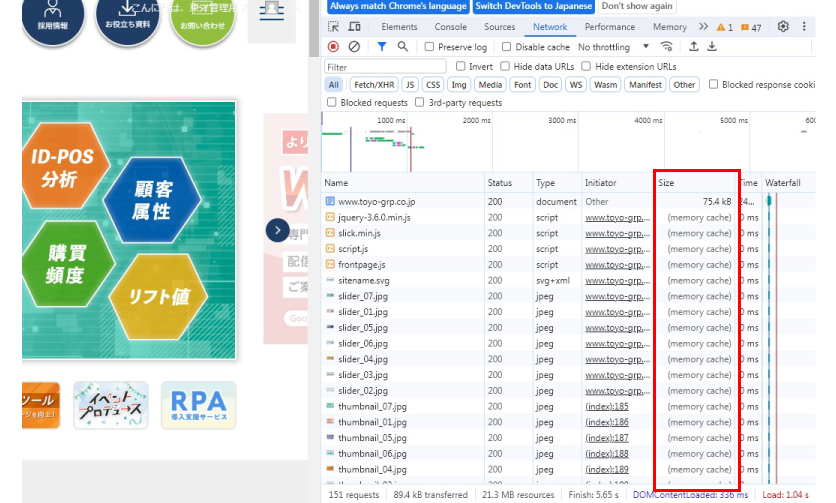
この状態で、ブラウザを再読み込み(F5をクリック)します。
Size欄のいくつかのページに“memory cache”と表示されました。
このように表示されたページファイルは、ブラウザがメモリーやディスク上に保存したキャッシュから読み込まれたファイルということです。

これらはサーバー側で、キャッシュの可否や有効期間が設定されており、ブラウザはその設定に従ってキャッシュする・しないの判断をしているのです。
キャッシュのメリット
一度読み込んだデータを、一定期間ブラウザ内に保存しておき、次にそのデータが必要になったときには、サーバーからデータをダウンロードせずに、保存しておいたデータを使うのがキャッシュです。
キャッシュは、少ない通信料でWebページを表示できるというメリットがあります。
ブラウザに保存しておくことで、2回目以降のアクセス時にページを素早く表示できます。
キャッシュのデメリット
キャッシュはとても便利な仕組みの反面、不便な点もあります。
それは、古いキャッシュが残ってしまうことにより、Webページを新しく更新した際に内容がすぐに反映されないことです。
ブラウザに古いキャッシュが残ってしまっているために、サーバー側でHTMLやCSSを更新したにもかかわらず、ブラウザを見てもその更新が反映されていない場合があります。
最新のWebページを見る方法
Google Chromeのキャッシュクリア方法
Google Chromeのブラウザで、最新のWebページを見るためには、“その他のツール”から「閲覧履歴を消去」したり、ブラウザのスーパーリロード(Windowsの場合「Ctrl」+F5、Macの場合「Shift」+「command」+R)を行ったりしてキャッシュをクリアします。
※スーパーリロードは、ブラウザのキャッシュを参照させずに強制的にページを再読み込みする方法です。
キャッシュをクリアするショートカットキー
Safari以外のブラウザでは、次のショートカットキーで操作すれば、キャッシュをクリアする画面に瞬時に移動することができます。
Windowsは「Shift」+「Ctrl」+「Delete」
Macは「command」+「shift」+「delete」
Appleにより開発され、主にMacユーザーにお馴染みのSafariは、「環境設定」から、“詳細”タグを開き、メニューバーに“開発”メニューを表示にチェック。“開発”メニューの中にある“キャッシュを空にする”をクリックすれば、キャッシュをクリアすることができます。
制作者サイドにできる工夫
自分がWebページの制作サイドにいる場合、そのページを閲覧できるユーザーは世界中にいます。
当然ですが、そのすべてのユーザーに、その都度キャッシュのクリアやスーパーリロードをお願いすることはできません。
最新のWebページが確実に更新されるような制作サイド側の工夫も必要です。
例えば、画像やCSSなどを更新した際、ファイル名を変更して新しいファイルとして認識させたり、参照する際のURLの末尾にタイムスタンプを付け、別ファイルとして認識させたりして、ユーザーが手間をかけなくても、最新のページを閲覧できるような工夫も必要です。
キャッシュのクリアやスーパーリロードを試してみて
以上、このコラムでは「キャッシュ」について解説しました。
キャッシュは、2回目以降にページを素早く表示させるために、一度見たWebページのデータを保存する便利な仕組みです。しかし、古いキャッシュが残っていると最新情報がすぐに反映されないなどの注意点があります。
サーバー側が更新したはずのWebページがなぜか更新されていないときには、一度キャッシュのクリアやスーパーリロードを試してみてください。
Webサイト運用・更新に関するご相談はこちら