HTMLとは?基本や簡単なHTMLタグをわかりやすく解説

HTMLとは“WEBページを作成するためにつくられた言語”
WEBに関する仕事をしている人であれば、実際に業務で使用していない人でも、「HTML(エイチティーエムエル)」という言葉を聞いたことがある人は多いと思います。しかし、その意味や役割をきちんと理解できている人は案外少ないかもしれません。
このコラムでは「HTML」とは何か?どんなことができるのか?また、覚えておきたい基本のタグなど、初心者にもわかりやすくHTMLについて解説していきます。
HTMLを理解すると、普段閲覧しているWEBページが、どんな風に構成されているのかを知ることができるだけでなく、業務の幅を広げるきっかけにもなると思います。
HTMLのWEBページにおける役割
HTMLとは「HyperText Markup Language(ハイパーテキストマークアップランゲージ)」の略で、簡単に言うと “WEBページを作成するためにつくられた言語” のことを言います。
現在、インターネット上で見られるWEBページの多くはHTMLで作成されています。

また、HTMLはWEBプログラミングを学習し始めたばかりの人にとって、まず最初に取り掛かるのがHTMLの習得と言わるほど、WEBページの作成において、基本の言語です。私たちが普段閲覧する多くのWEBページの見た目は、HTMLとCSS(※)という言語を使って成り立っています。
※CSSについては「今さら聞けない!CSSとは?CSSの基本を初心者にもわかりやすく解説」のコラムをお読みください。
HTMLは、WEBページ内の大元の構造や基本的な情報を構成する役割を担っています。
基本的にはどんなWEBページも、通常のテキストだけでなく、そこに見出しを立てたり、太文字で目立たせたり、アンダーラインを入れるなどの装飾が見られます。項目がいくつかある場合は、わかりやすく箇条書きにまとめるなどのあしらいもあります。
他にも、テキストの途中に画像を挿入したり、リンク、お問い合わせフォーム、購入ボタンの設置など、WEBページ内にはテキスト以外の表示がたくさんあります。

これらすべてはHTMLの指示によって表示されているのです。
また、HTMLによって作成されたWEBページは、いつどこからアクセスしても毎回同じページが表示されるので、“静的サイト”とも呼ばれます。
静的サイトは、表示スピードが早いのがメリットに挙げられますが、ページの更新に手間と時間がかかるというのがデメリットです。
静的サイトに対して、ユーザー、時間、場所などの特定条件に応じて、異なる情報を自動で表示するページを“動的サイト”と呼びます。
覚えておくと便利なHTMLの代表的なタグ
HTMLを理解するためには、“タグ”を理解する必要があります。
タグとは『テキストに意味を与える印』と覚えておくと良いでしょう。
HTMLタグは100種類以上あるので、すべてを覚えるのはとても大変です。
ここでは、覚えておくと便利な代表的なタグをいくつか紹介します。
代表的なタグ
- 〈h1〉〜〈h6〉見出し(数字が小さいほど大きい見出しになる)
- 〈p〉段落、通常のテキスト
- 〈br〉改行
- 〈img〉画像を挿入
- 〈a〉リンクを挿入
- 〈div〉グループ化(コンテンツをまとめる)
- 〈strong〉太文字
- 〈u〉アンダーライン
- 〈li〉箇条書き
また、ダグの最後には〈/p〉や〈/h1〉というように終了タグ「/(バックスラッシュ)」が入ります。
閉じ忘れがあると、表示が崩れたり、うまく表示されなくなってしまうので、必ず終了タグを記述しなければなりません。
ただし、HTMLのバージョンによっては、要素によってバックスラッシュをつけない、省略ができるなど記述方法に違いがあるので注意が必要です。
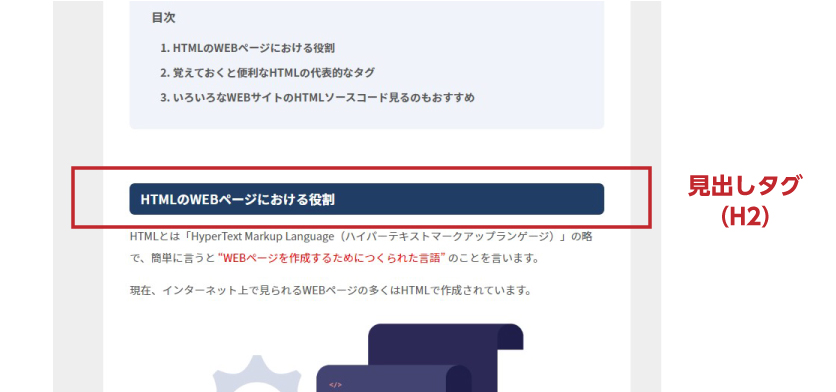
例えば、本コラム記事で最初の見出しになっている「HTMLのWEBページにおける役割」をHTMLで記述する場合、
〈h2〉HTMLのWEBページにおける役割〈/h2〉
となります。見出しタグ〈h2〉を使って、開始と終了部分を囲みます。見出しタグは〈h1〉〜〈h6〉まであり、数字が小さいほど大きい見出しになります。これは2番目に大きな見出し〈h2〉を使用しました。
いろいろなWEBサイトのHTMLソースコード見るのもおすすめ
WEBページの仕組みをつくる中枢ともいえるHTMLは、文章の構造を指定するためのプログラミング言語です。
使用しているパソコンによって操作方法は異なりますが、基本的にはどんなWEBサイトもブラウザでHTMLソースコードを表示させることは可能です。
さまざまなWEBサイトの基礎構造を学ぶためにも、たくさんのHTMLソースコードをのぞいて見るのもおすすめです。