reCAPTCHAとは?V2とV3の違いや設定・導入方法について解説

お問い合わせフォームがあるWebサイトで「急に大量の問い合わせメールが届くようになった」ようなお話を聞いたことありませんか?
本コラムでは「reCAPTCHA」の概要や種類と違いについて、導入方法等について解説します。
reCAPTCHAとは?
reCAPTCHA(リキャプチャ)は、Webサービスが自動化されたアクセス(例えば、スクリプトによるアクセスやウェブスクレイピング)から守るためのセキュリティ手段の一つです。この技術は、Googleによって提供されています。
reCAPTCHAはCAPTCHA(Completely Automated Public Turing test to tell Computers and Humans Apart)の一形態です。基本的なCAPTCHAテストは、文字列を歪ませた画像を表示し、その文字列をユーザーに入力させるというものです。
このようなテストは、現状の機械学習アルゴリズムには難解であるため、自動的なアクセスを防ぐことができます。
reCAPTCHAの種類と違いについて
reCAPTCHAにはいくつかのバージョンと種類があり、それぞれが異なる方法で人間と機械を区別します。以下に主要な種類とその違いを説明します。
■reCAPTCHA v3(最新版)

方法: バックグラウンドでユーザーの行動を分析し、その行動が人間らしいかどうかをスコアで評価(0.0〜1.0)。
特徴: スコアに基づき、Webサイトのオーナーがさまざまなアクション(例: ログインの2要素認証を要求する)を取ることができる。
■reCAPTCHA v2
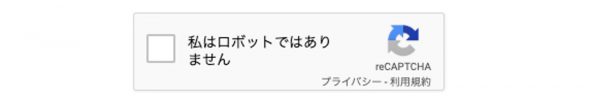
①チェックボックス式(”I’m not a robot”)

方法: ユーザーに「私はロボットではありません」というチェックボックスをクリックさせる。
特徴: 必要に応じて追加の画像認識テストが出される。
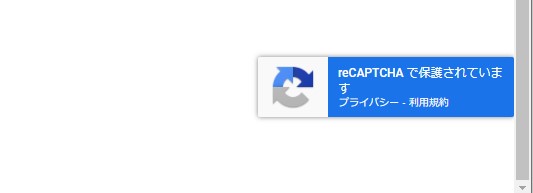
②Invisible reCAPTCHA
方法: ユーザーに何もさせずにバックグラウンドで分析。不正なアクセスの疑いがある場合は、追加のテストを行う。
特徴: ユーザー体験に影響を与えることなくセキュリティを提供。
■reCAPTCHA v1(非推奨)
方法: 人間が読むことはできるが、機械が解読するのが困難な歪んだテキストや数字をユーザーに提示し、入力を求める。
問題: アクセシビリティが低い(視覚障害者が利用しにくい)ため、現在は非推奨とされています。
違いの要点
ユーザー体験
v2のチェックボックス式は明示的なアクションが必要ですが、Invisible reCAPTCHAとv3は基本的にはユーザーに対して透明です。
複雑さ
v1とv2のチェックボックス式は比較的単純なテストですが、Invisible reCAPTCHAとv3はより高度な分析を行います。
柔軟性
v3はスコアベースであり、どのようなアクションを取るかはWebサイトのオーナーが決定できます。これにより、セキュリティ対策をより柔軟にカスタマイズできます。
目的
v1とv2は主にスパムとボットをブロックする目的で使用されますが、v3は更に高度なリスク評価と個々のケースに対する対応が可能です。
これらの種類とバージョンは、Webサイトのニーズ、ユーザー体験、必要なセキュリティレベルに応じて選ぶことができます。
reCAPTCHAを導入するメリット
reCAPTCHAをウェブサイトに導入することには、いくつかの明確なメリットがあります。
セキュリティ強化
01.スパム防止:
コメントフォームや登録フォームなどでのスパム送信を効果的に防ぐことができます。
02.自動スクリプト対策:
ボットによる不正なアクセスや自動登録、スクレイピングを防ぐことができます。
03.攻撃のリスク軽減:
ブルートフォース攻撃などのセキュリティリスクを軽減する助けとなります。
ユーザー体験の改善
01.透明性:
特にInvisible reCAPTCHAやreCAPTCHA v3はユーザーに対して透明であり、ユーザーが追加のアクションを取る必要がほとんどまたは全くありません。
02.信頼性:
サイトがしっかりとセキュリティ対策をしていると感じることで、ユーザーの信頼を得られます。
運用の効率化
01.自動フィルタリング:
スパムや不正なアクセスを自動的にフィルタリングすることで、管理者が手動で対処する負担を軽減します。
02.柔軟性:
特にreCAPTCHA v3では、与えられたスコアに基づいて様々な対応をとることができます(例:特定のスコア以下のアクセスに対しては2要素認証を要求するなど)。
reCAPTCHAを導入する上での注意点
reCAPTCHAの導入には多くのメリットがありますが、一方で考慮すべきデメリットも存在します。
ユーザー体験の低下
01.操作の煩わしさ:
特にreCAPTCHA v2の「私はロボットではありません」チェックボックスや画像認識テストは、一部のユーザーにとっては煩わしい手続きと感じられる場合があります。
02.アクセシビリティ:
視覚障害者や高齢者など、特定のユーザーグループにとっては使いづらい場合があります。
プライバシーとデータ保護
01.データ収集:
Googleがユーザーの行動データを収集する可能性があり、これがプライバシーに関する懸念を引き起こすことがあります。
02.GDPR等の法規制:
プライバシーに関する法規制(例:EUのGDPR)に完全に準拠しているか確認する必要があります。
依存性とコントロールの喪失
01.サードパーティ依存:
Googleサービスに依存することで、サービスの変更や停止が直接影響を与える可能性があります。
02.誤検出:
しっかりとした設定やテストが行われていないと、正当なユーザーをボットと誤検出する可能性があります。
実装と運用
01.設定の複雑性:
特にreCAPTCHA v3のようなスコアベースのシステムは、どのスコアで何をするかといった設定が必要で、これが誤るとユーザー体験やセキュリティに影響を与える可能性があります。
02.コスト:
高度なセキュリティ要件や大量のリクエストがある場合、有料プランが必要になることもあります。
これらのデメリットを避けるか軽減するためには、reCAPTCHAの実装前にしっかりとリサーチとテストを行い、ユーザー体験やプライバシーに与える影響を検討することが重要です。
reCAPTCHA V3の導入方法
2023年9月時点で最新版となる「reCAPTCHA V3」の設定手順を紹介します。
今回は、多くのWebサイトに導入されているCMS「ワードプレス」で、フォームを「Contact Form 7」にて構築されている場合の導入方法について解説します。
但し、具体的な手順は時々変更される可能性があり、最新の公式ドキュメントを参照することをお勧めします。
APIキーの取得
01. reCAPTCHAの公式サイトにアクセスします。

02. 「Admin Console」ボタンをクリックし、Googleアカウントでログインします。
03. ドメイン名とreCAPTCHAのバージョン(この場合はv3)を指定して新しいサイトを作成します。
04. 設定を保存してAPIキー(Site KeyとSecret Key)を取得します。
ワードプレス管理画面上の設定
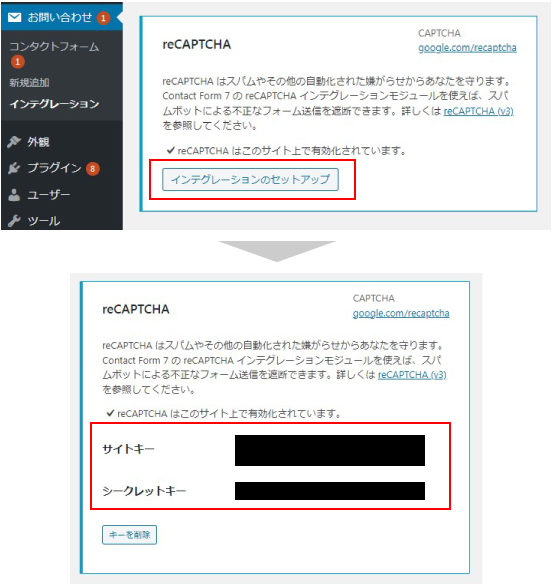
01. コンタクトフォームメニューにある「インテグレーション」をクリック。

02. 「インテグレーションのセットアップ」をクリックし、「サイトキー」と「シークレットキー」を入力して設定は完了となります。