HTMLターゲットブランクで安全な外部リンク設定方法とは?

HTMLで新しいタブやウィンドウでリンクを開くためには、target=”_blank”属性を使用します。
しかし、セキュリティ上の理由から、この属性だけでなく、rel=”noopener noreferrer”属性も一緒に使用することが推奨されています。以下に、これらの使用方法を詳しく説明します。
01.HTMLのターゲットブランクとは?
HTMLにおけるtarget=”_blank”属性は、< a >タグ(アンカータグ)でリンクを作成する際に使用し、そのリンクをクリックしたときに新しいタブやウィンドウで開くよう指定するための属性です。
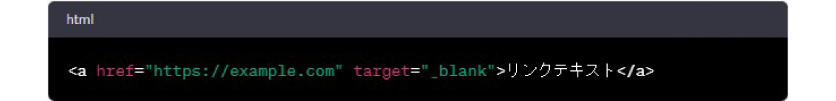
例えば、基本設定として以下のようにコードを記述すると、クリックしたリンクが新しいタブで開きます。

この設定により、ユーザーがリンクをクリックすると、新しいタブでhttps://example.comが開きます。
02.ターゲットブランク属性の主なメリットとは?
≫ユーザーエクスペリエンスの向上
ユーザーは元のページを閉じずに別の情報を探すことができます。
新しいタブが開くと、ユーザーは元のページに簡単に戻ることができます。
≫サイトの滞在時間を増やす
元のウェブサイトが開いたままであるため、ユーザーは情報をチェックした後、簡単に元のページに戻ってくることができます。
これにより、ウェブサイト上での滞在時間を増やすことが可能となります。
≫外部サイトへのリンク
特に外部サイトへのリンクを提供する場合、ユーザーが外部サイトを閲覧した後でも、元のサイトに戻って来やすくするために有用です。
03.ターゲットブランクのセキュリティ問題
上述したターゲットブランクの基本設定のように、target=”_blank”属性を単独で使用すると、パフォーマンスとセキュリティ上の問題があります。
新しく開いたページは、’window.opener’オブジェクトを介して元のページにアクセスできます。
これにより、悪意のある第三者が新しいページでJavaScriptを実行し、元のページを操作する可能性があります。
04.安全なターゲットブランクの設定方法
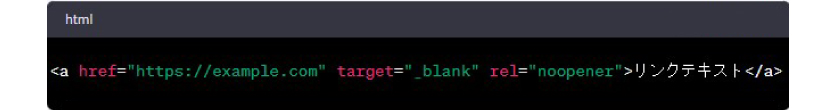
この問題を解決するためには、rel=”noopener”属性を追加します。
この属性は、新しいタブから元のページへの参照を切断するためのものです。

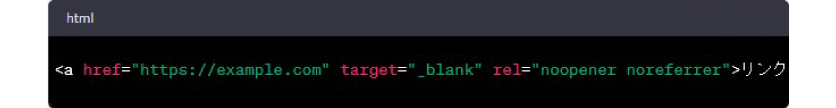
また、一部の古いブラウザではrel=”noopener”がサポートされていないため、代わりにrel=”noreferrer”を使用することが推奨されています。
この属性は、新しいページに対してリファラ情報を送信しないようにするもので、noopenerの機能も持っています。

rel=”noopener noreferrer”を入れることにより、新しいタブでリンクを開きながら、セキュリティとパフォーマンスも確保することができます。