GA4導入方法・手順、必要な設定方法などをわかりやすく解説

過去のコラム「ユニバーサルアナリティクス(UA)サポート終了!GA4移行に備えデータ保存すべき理由」で記載した通り、今も多くの方が利用されているGoogleのアクセス解析ツール「ユニバーサルアナリティクス(UA)」では、2023年7月以降のアクセスデータを取得できなくなるので、後継バージョンとなる「Google Analytics 4(GA4)」に移行する準備を始めなければなりません。
本コラムでは、既に「ユニバーサルアナリティクス(UA)」を利用されている方向けに、どのように「Google Analytics 4(GA4)」も利用できるように導入したら良いのか、手順や最低限必要な設定等について記載してます。
目次
[基本設定01] GA4プロパティ作成
まずGA4のプロパティを作成します。
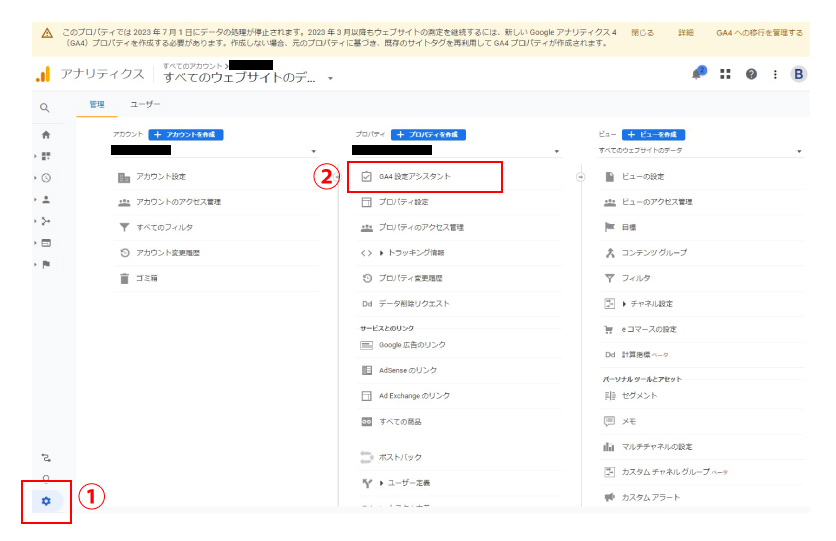
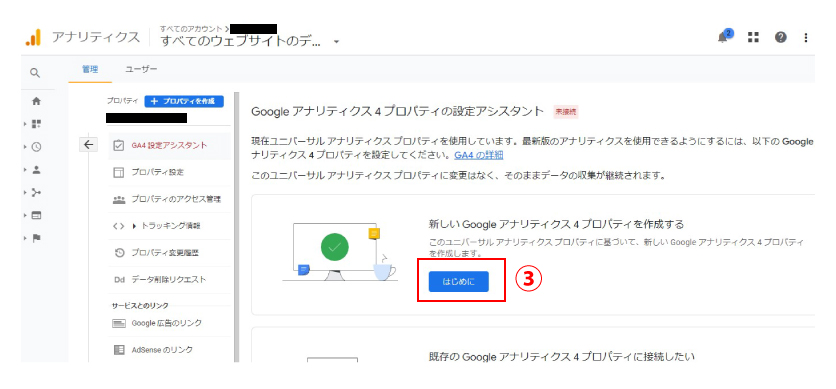
①の「歯車」をクリックし、②の「GA4設定アシスタント」をクリックします。
次に③の「はじめに」をクリック。
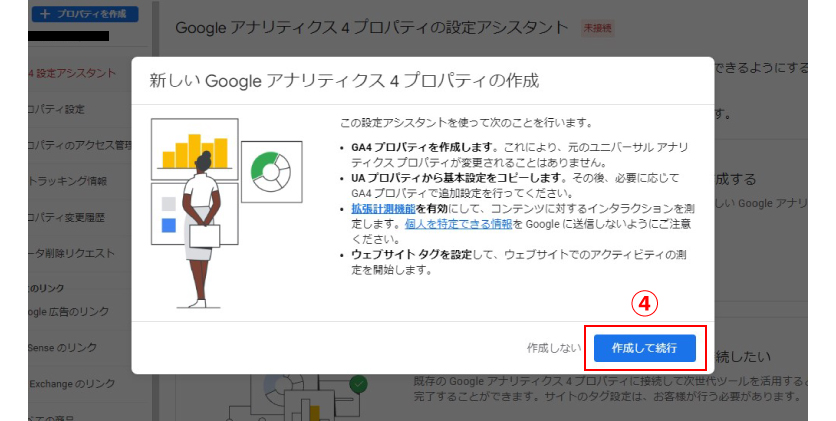
ポップアップで下図が表示されるので④の「作成して続行」をクリック。
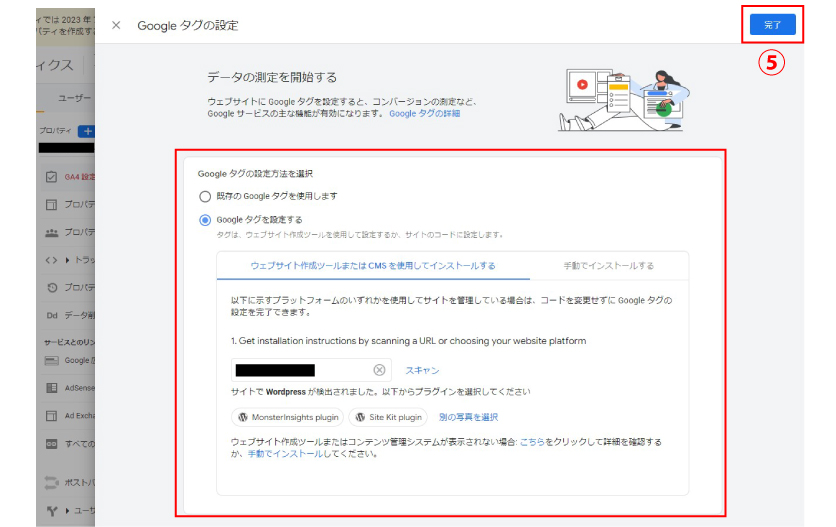
その後、数秒してから下図が表示されますが、今回はGoogleタグマネージャーを新たに設置して設定したいと思いますので、⑤の「完了」をクリック。これでプロパティが作成されました。
[基本設定02] シグナル有効化・データ保持期間変更
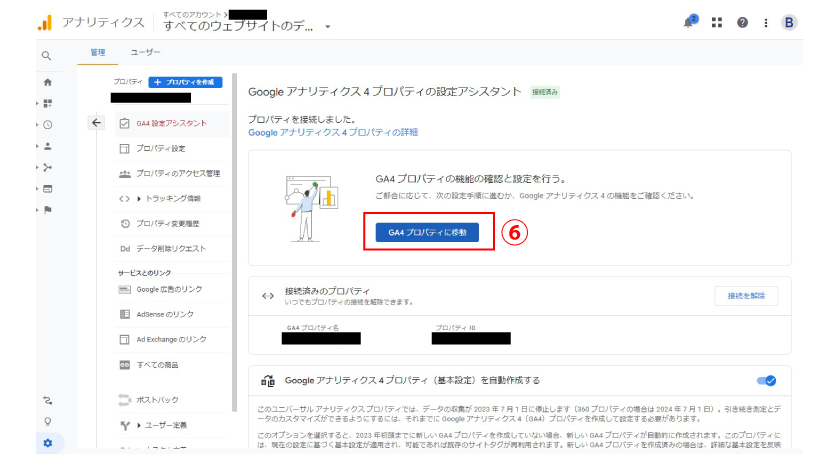
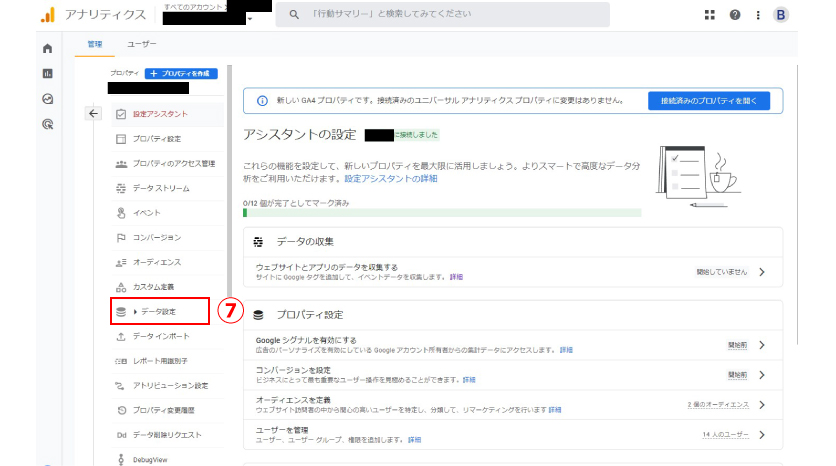
⑥の「GAプロパティに移動」をクリックして、新しく作成したGA4のプロパティ画面を開きます。
「データ設定」→「データ収集」と進み、⑨の「設定」をクリックします。

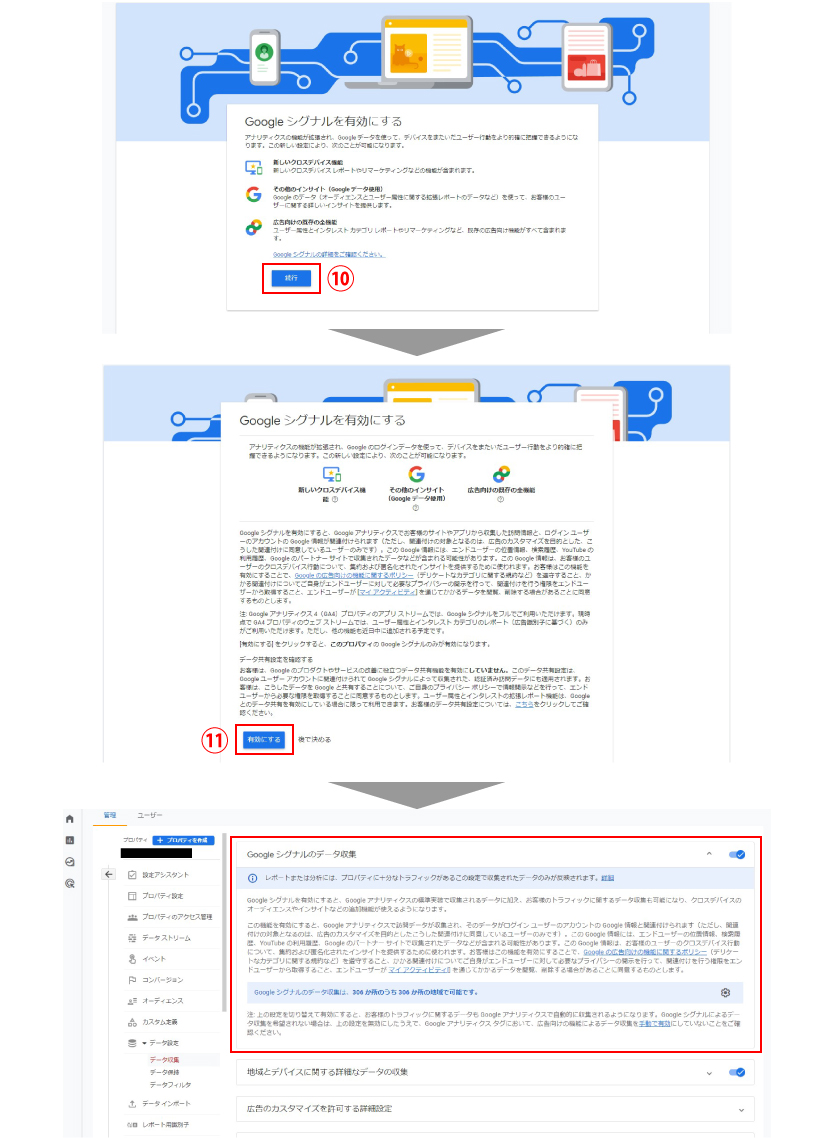
「続行」→「有効にする」と進むとシグナルが有効化されます。
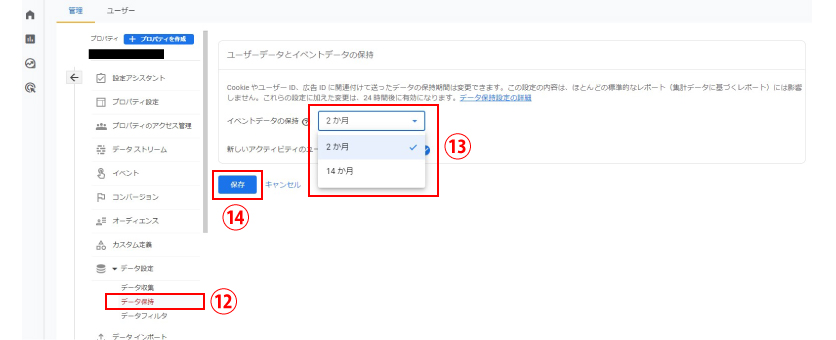
また「データ設定」の2番目のメニューにある⑫の「データ保持」をクリックし、データを保持する期間をデフォルトでは「2 か月」になっているので、最大値「14 か月」に変更します。
ここを変更しておかないと、今後、過去2か月間までのデータしか見れなくなるので、必ず初期に行うべき設定です。※UAはデータ保持期間が最大50ヵ月でしたが変更になっています。
[基本設定03] Googleタグマネージャーアカウント作成、実装設定
Googleタグマネージャーからアカウントを作成します。
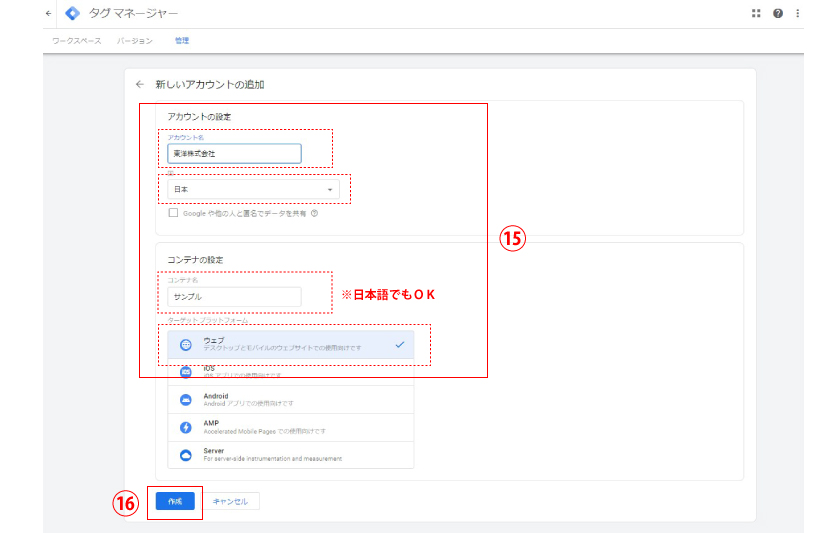
⑮の4か所に入力、選択します。
通常、アカウント名は会社名等を入力し、コンテナ名はサイト名等を入れた方が管理しやすいかと思います。
自社でドメイン別で複数サイトを運用している場合、後々このコンテナを追加していくことで、複数サイトを管理することができます。(ここは日本語でも設定可能です)

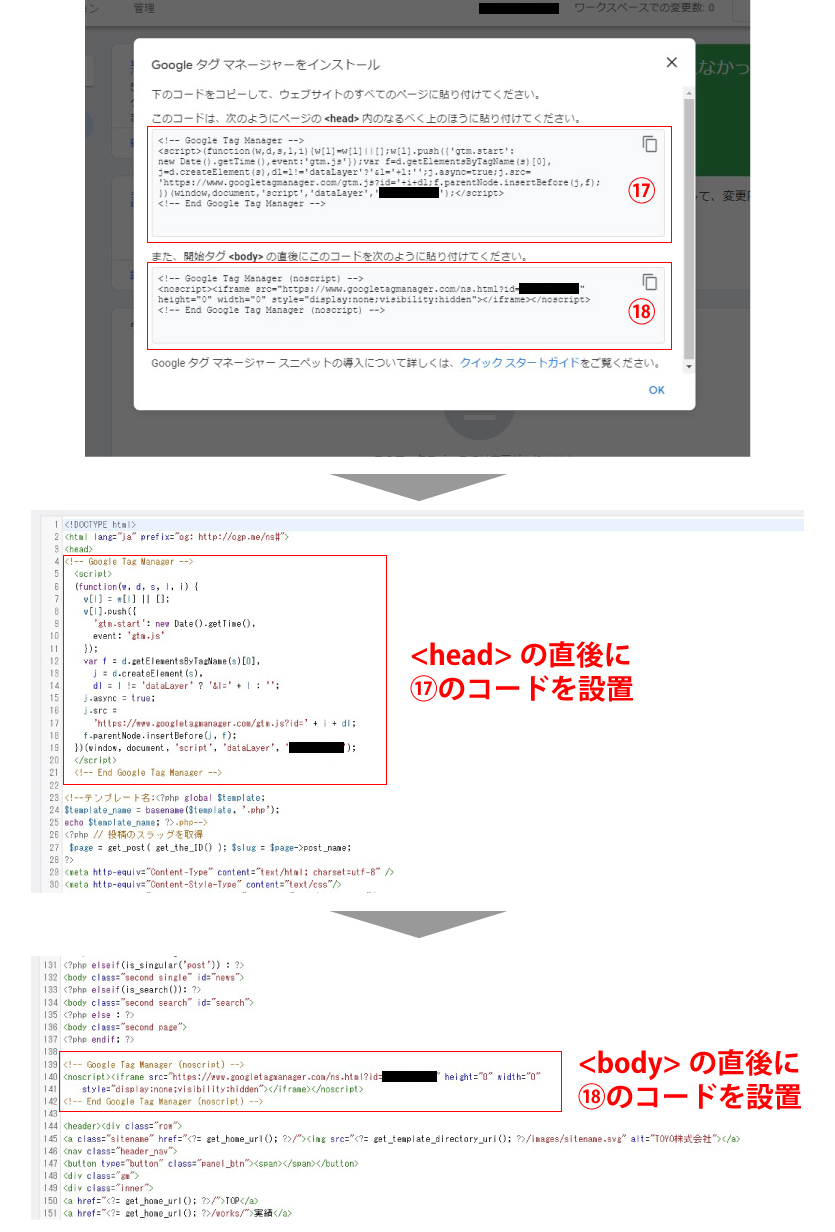
「作成」をクリック後、Googleタグマネージャーをインストールするためのコードが記載された画面が表示されます。
ワードプレスサイトの場合は、一般的に「header.php」ファイルに下図のコードを記述すれば簡単に設置することができます。
コードは2種類あるので、指定の部分に貼り付けます。
コードの設置が完了したら、次はGoogleタグマネージャー管理画面側での設定作業です。
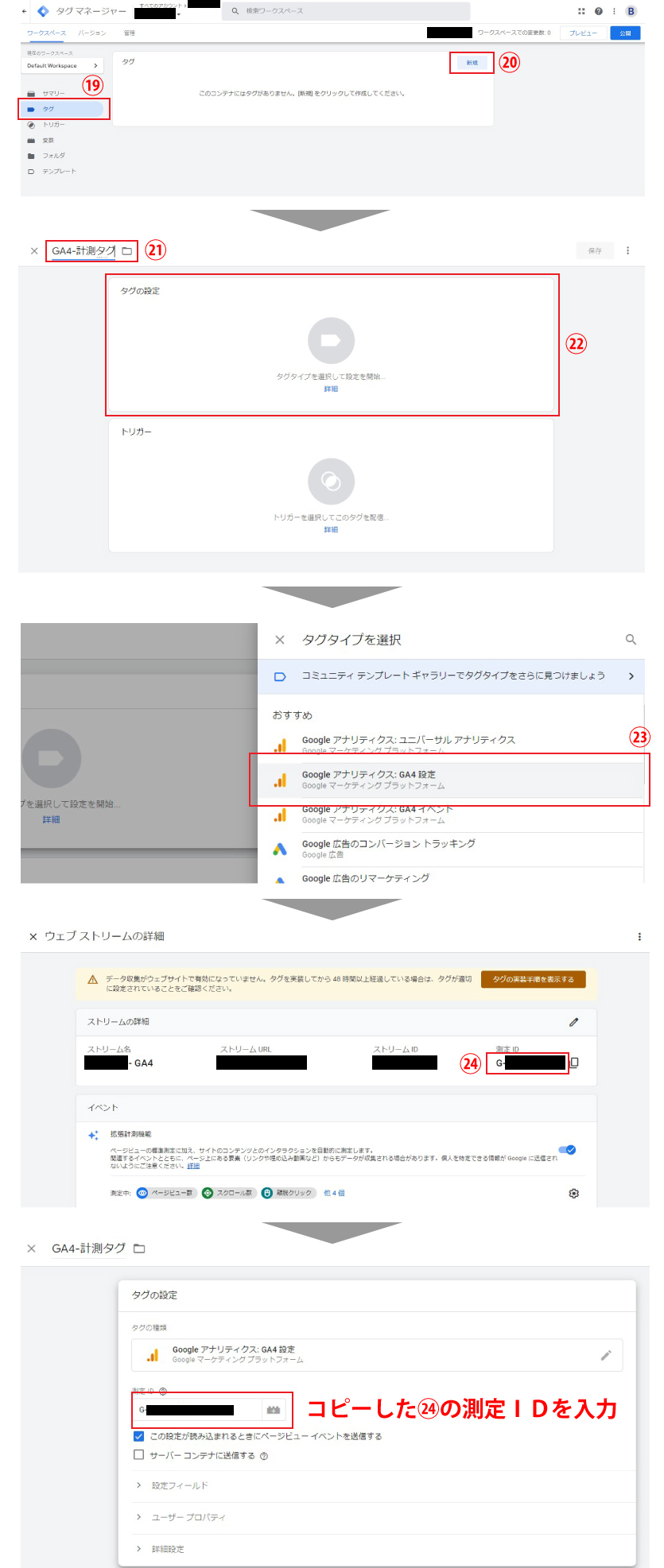
⑲の「タグ」→「新規」をクリック。
次の画面で、㉑の部分にわかりやすい名前を入力しておきます。ここでは「GA4-計測タグ」と入れました。
その後に㉒の部分をクリックし、まず「タグの設定」を下図手順で行います。
測定IDは、GA4プロパティ画面の「データストリーム」メニューから確認することができます。
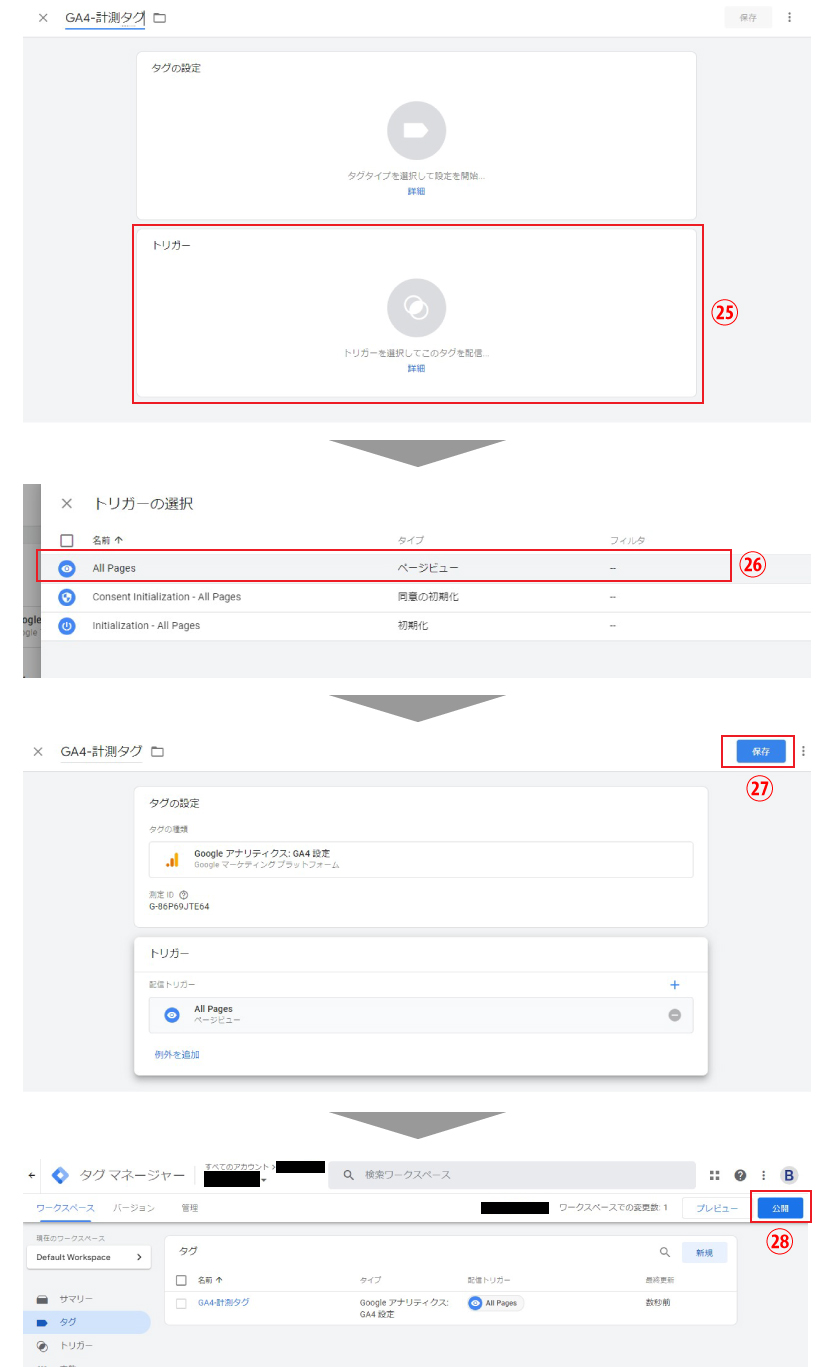
次に下部部分の「トリガー」設定を行います。
㉕~㉗まで番号通りにクリックし、最後に忘れず㉘の「公開」を行って設定が完了となります。
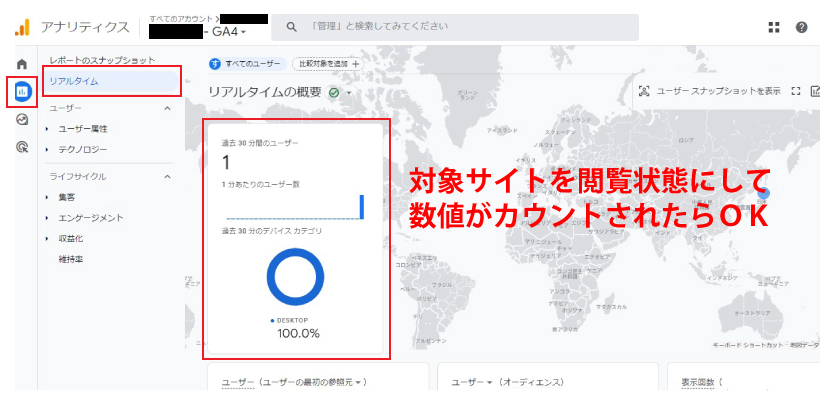
正常に設定されたかどうか確認する場合は、まず今回設定した対象サイトを閲覧状態にします。
その後にGA4で「レポート」の「リアルタイム」メニューを表示。
下図のように、カウントされたら正常に設置できています。
GA4で行った方が良いおすすめ設定
ご紹介した「基本設定」でもアクセスデータ等は確認できますが、もっとアクセス解析の精度を高めたい!という時におすすめする設定が他にもございます。下記はその一部です。
おすすめ設定については、GA4おすすめ設定(IPアドレス除外・サーチコンソール連携・サイト内検索・ライブラリ・クロスドメイン)を参考いただければ幸いです。
GA4おすすめ設定
- IPアドレス除外設定
- Googleサーチコンソール連携
- ライブラリ設定
- サイト内検索設定
- クロスドメイン設定
Googleアナリティクス4導入に関するご相談はこちら