ヒートマップツール 「clarity(クラリティ)」の機能と使い方

Clarity(クラリティ)の導入設定(設定方法はこちら)が完了すると、ご紹介するデータが確認できるようになります。
管理画面において、各Webページの改善に役立つ主なメニューは「ダッシュボード」「レコーディング」「ヒートマップ」の3つとなります。1つずつ紹介していきます。
メニュー1:ダッシュボード機能
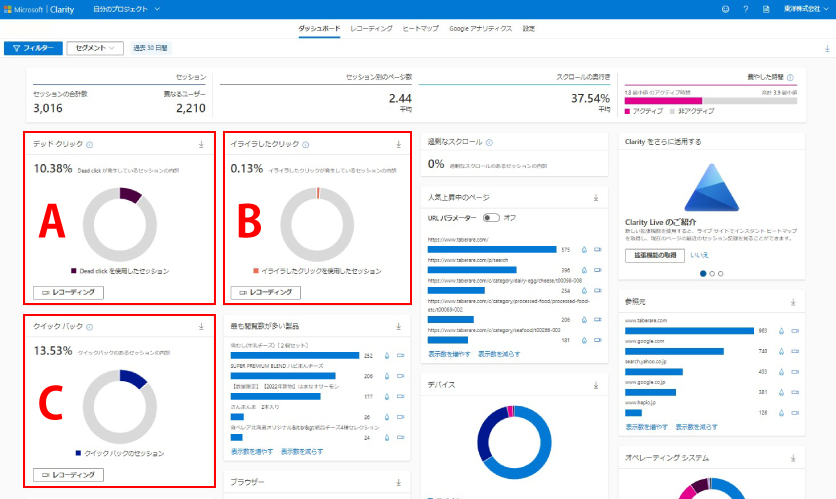
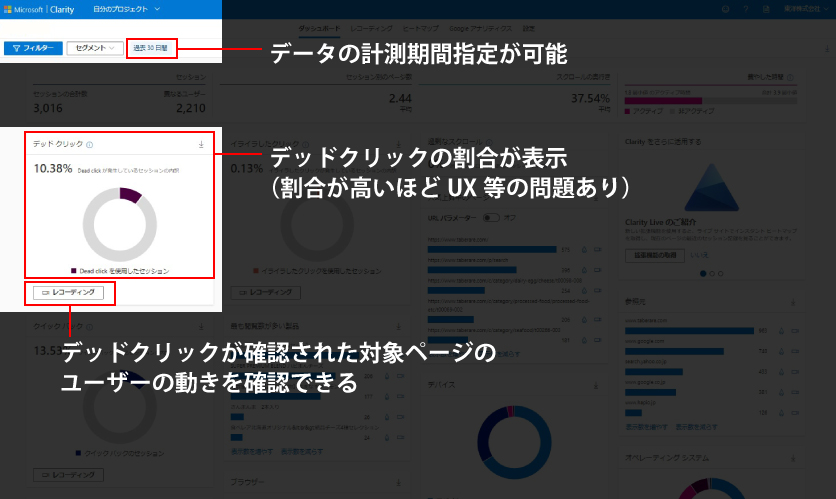
Clarity管理画面を開くと最初にダッシュボードが表示されます。
ここではいくつかの解析データが表示されますが、注目すべきデータは、A「デッドクリック(Dead clicks)」、B「イライラしたクリック(Rage clicks)」、C「クイックバック(Quick backs)」の3つです。

A「デッドクリック(Dead clicks)」
対象サイト内(あるいはページ単位で確認も可能)において、一定の時間内にフィードバックやアクションが返されなかった「クリック」を指します。
例えば、ユーザーがページ内のいずれかの箇所をクリックしたにもかかわらず、リンク先に遷移したりといった挙動が起きなかったケースを意味します。

このデータから改善に役立てるポイントとしては、
・正しく動作しない部分の割合、要素を見つけられる
・反応が遅い部分の割合、要素を見つけられる
・リンクがない場所をボタンだと勘違いしてクリックした紛らわしい部分の割合、要素を把握(UX的な問題箇所)
ちなみに「レコーディング(Recordings)」からレコーディングデータを参照すると、問題となったユーザーのクリック状況、動きを閲覧でき、具体的な該当箇所を確認できます。

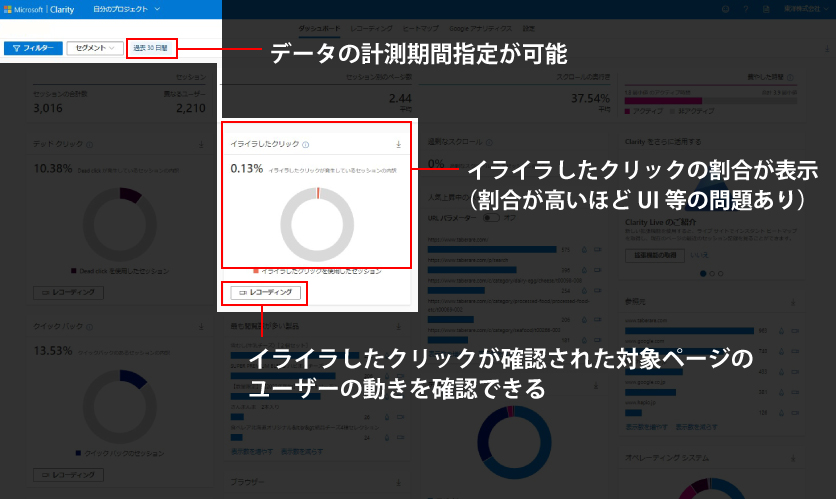
B「イライラしたクリック(Rage clicks)」
短時間内に、特定の箇所を連打したようなクリックを指します。
この為、何回押しても反応しないなど、閲覧ユーザーがWebサイトを利用する際に”イライラ”を感じた箇所やその割合を確認することができます。

このデータから改善に役立てるポイントとしては、
・リンク忘れ、もしくはリンク切れなどの不備を見つけられる
・わかりやすいUI(ユーザーインターフェース)に改良できる
「デッドクリック(Dead clicks)」と同様に、「イライラしたクリック(Rage clicks)」が発生した対象ページのユーザーの行動を「レコーディング」から確認することができます。
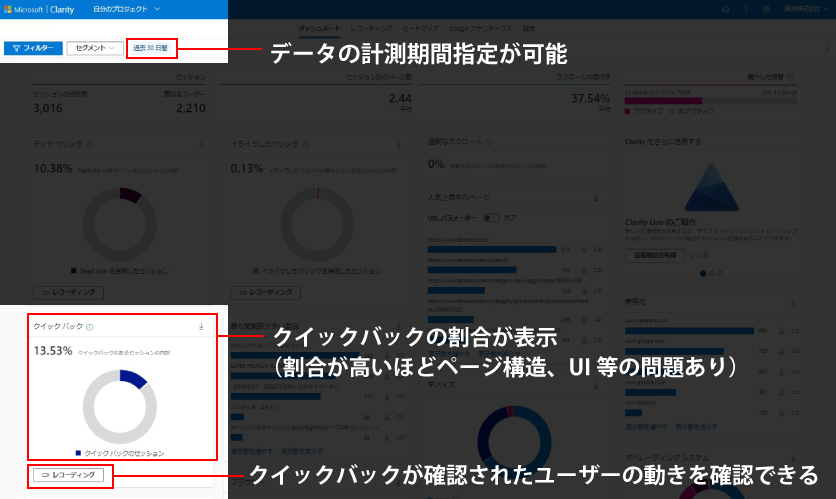
C「クイックバック(Quick backs)」
ユーザーがページに移動した後、即座に前のページに戻った割合を意味します。
閲覧ユーザーにとって「目的としていたページではないと瞬時に判断されたこと」や「誤クリックが発生しやすいUI」など、原因になる箇所を発見し改善することに役立ちます。

同様に「レコーディング」を参照すると、問題となったユーザーのクリック状況、動きを閲覧でき、具体的な該当箇所を確認できます。
メニュー2:レコーディング機能
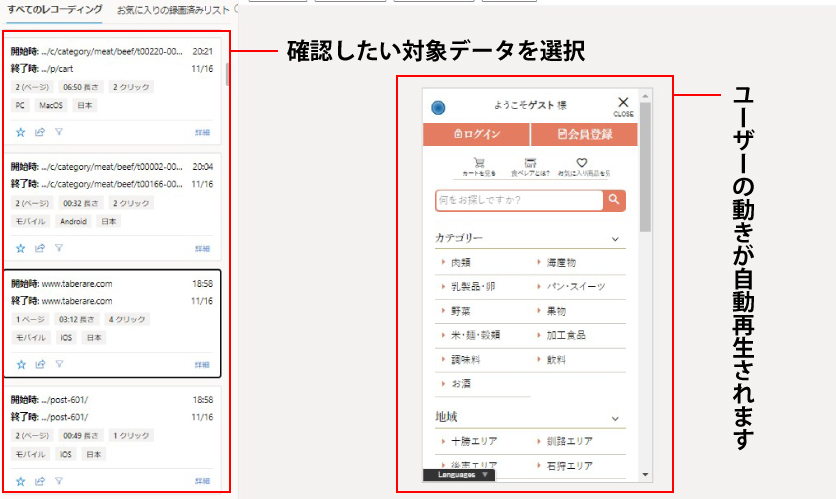
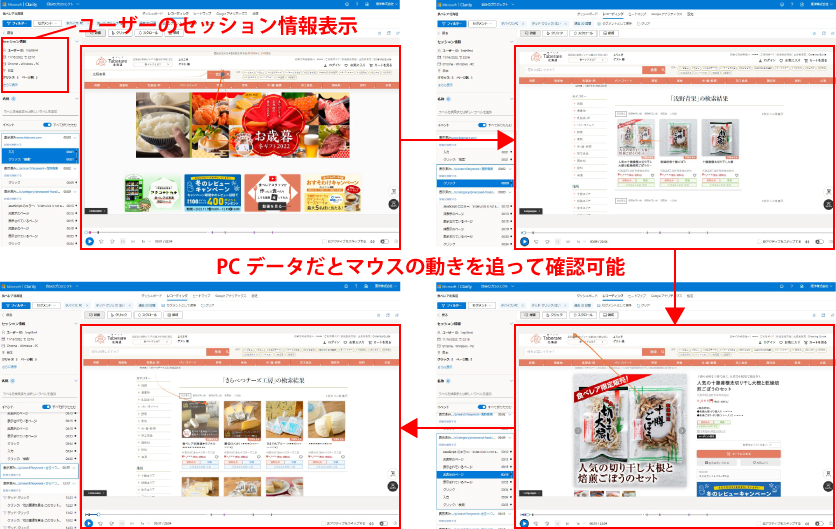
「レコーディング(Recording)」メニューでは、録画動画でWebページへ訪問したユーザーの行動履歴を確認できます。前述でもふれた「レコーディング」機能と同じものです。
閲覧ユーザーのセッション単位で記録されており、そのユーザーが
・何ページ見たのか
・滞在したトータル時間はどれくらいか
・クリックした合計数
・閲覧したデバイスやOS
なども記録されているほか、「訪れた最初のページ」から「閲覧を終了したページ」までの一連の行動履歴が記録されてます。

このレコーディングデータから改善に役立てるポイントとしては、例えば、
[記事ページ]
どの部分が重点的に読まれているのかを確認することができ、記事の構成方法や記事の長さ(文字数)、画像の挿入等の改良を行うことができます。
[問い合わせ(申込み)フォーム]
入力中に離脱したユーザーがどこまで入力しているのか、どこで手を止めたのか、離脱したのかを確認することが可能です。
以上から、リアルなユーザーの行動を具体的に確認し、重点的に改善施策を取ることが出来ます。
メニュー3:ヒートマップ機能
Clarityのヒートマップ解析には、「クリックヒートマップ(Click heatmaps)」「スクロールヒートマップ(Scroll Heatmaps)」「領域ヒートマップ(Click Area Heatmaps)」との3種類あります。
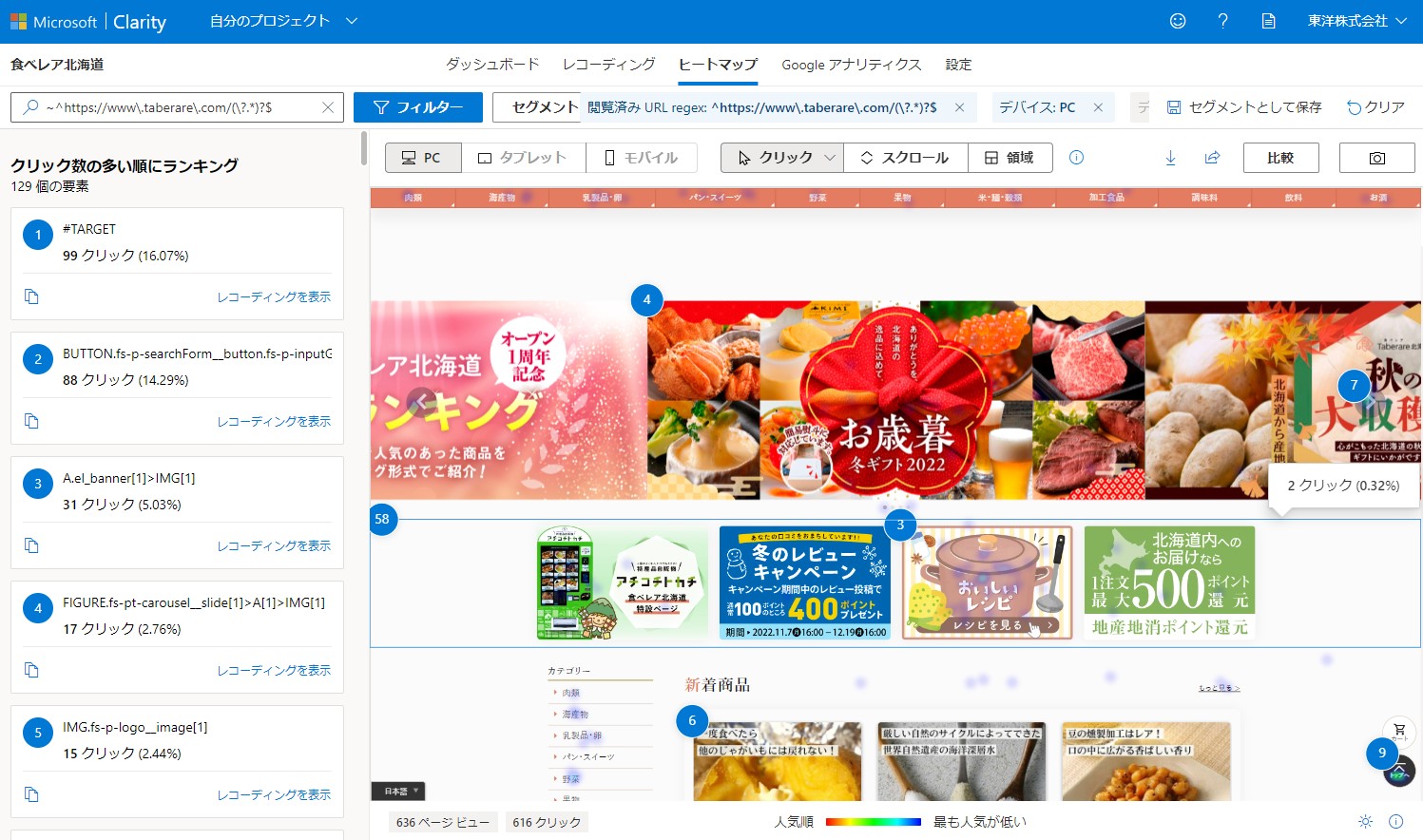
「クリックヒートマップ(Click heatmaps)」
閲覧ユーザーが「Webページ内のどこを何回クリックしたか?」が可視化されます。

画面左側のカラムでは、クリックされている箇所が多い順(ランキング形式)で確認できます。
詳しく見たい箇所にマウスを乗せると、その箇所の「クリック数」や「クリック率」が表示されます。

これにより、注目を集める商品の確認やバナーの良し悪し等を判断する材料になります。
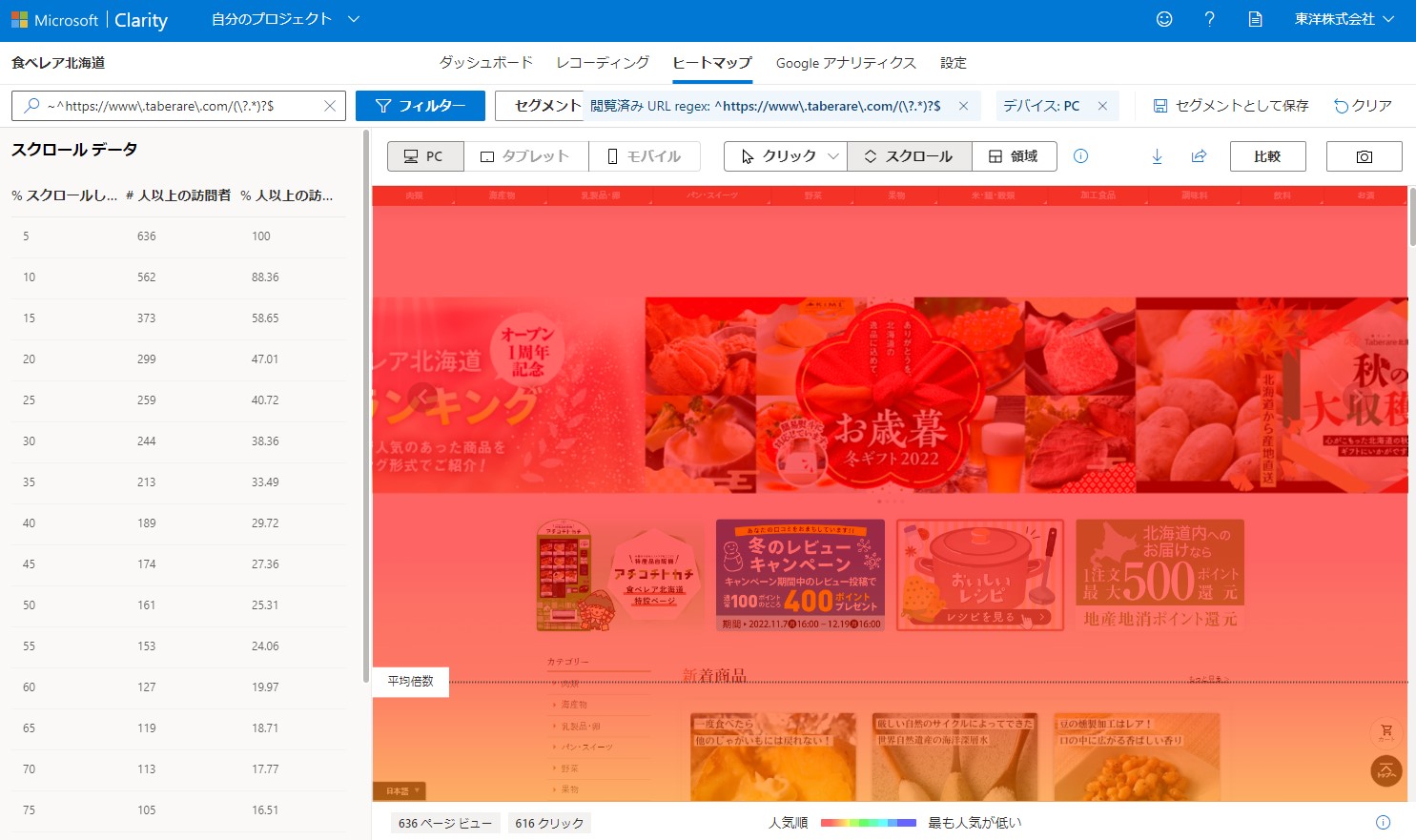
「スクロールヒートマップ(Scroll Heatmaps)」
閲覧ユーザーが「ページをどの深さまで閲覧しているか(どこまで見ているか)?」が可視化されます。
赤い部分が最も読まれている箇所から、ユーザーが閲覧しなくなってくる(離脱する)エリアなるにつれ、色がオレンジ〜黄色〜緑~青になっていきます。

離脱の多い箇所がページの改善すべきポイントとなるので、該当箇所を修正、もしくはコンテンツの削除等で対応し、できる限りページ下部まで閲覧されるように改良を加えていきます。
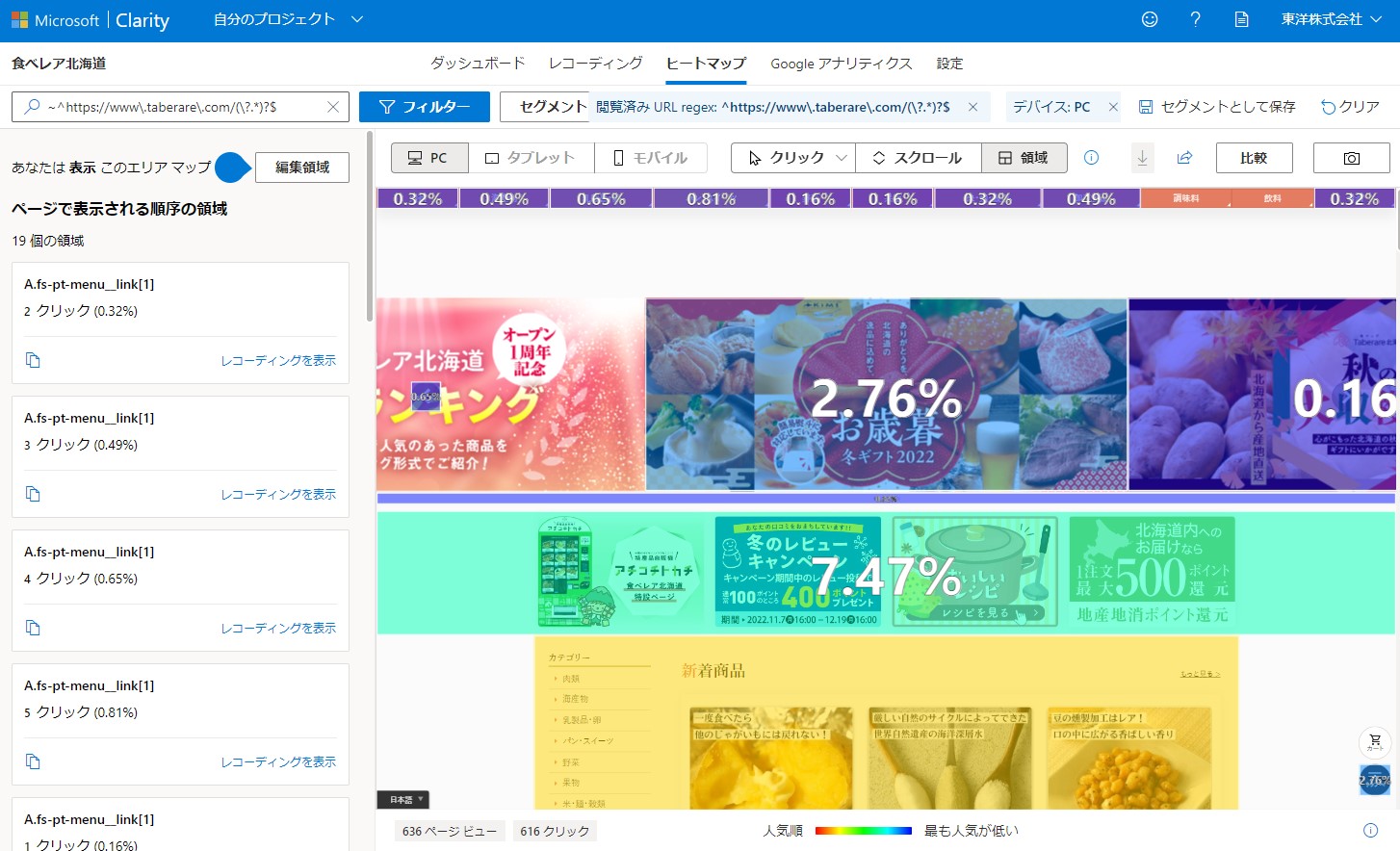
「領域ヒートマップ(Click Area Heatmaps)」
領域ヒートマップはクリックヒートマップとほぼ同じデータを確認することができる機能なのですが、面で「よくクリックされているエリア」をわかりやすく確認することができる機能です。

この為、瞬時にエリア毎の反応率(クリック率)を確認することができます。
例えば、上画像ですと、コンテンツスライダー箇所より、その一段下の4つのバナーを配置しているエリアのほうがクリック数が多いなどが把握できます。
Clarity(クラリティ)を使用してみての感想
結論、初期設定も簡単なので導入すべきだと思います。
Googleアナリティクス等のアクセス解析ツールでは確認することのできないダッシュボード機能にある「デッドクリンク」「イライラしたクリック」「クイックバック」、そして「レコーディング機能」はWebページ毎の改善に非常に役立つものとなります。
GoogleアナリティクスのGA4では、スクロールヒートマップのような計測をできるようにしたり、各バナーにパラメータを付与することで、各箇所のクリック数を計測できますが、その環境を構築するには労力がかかります。
Clarity(クラリティ)は労力もかからず、無料なのに制限なく利用できるので、今後ますます導入されていくと思います。
Clarity(クラリティ)を導入したい、使い方のサポートがほしいという方は、是非お問い合わせください。
分析・解析インフラ構築に関するご相談はこちら