HTMLコメントアウトの使い方、注意点とは?具体例について解説

Webエンジニアにとって必須となる「HTML」の知識。
この記事では、HTML入門のひとつとして、コメントアウトの記述方法、注意点、具体例について解説します。
Webサイト公開後、使用頻度が多いHTML技術となりますので是非参考ください。
1. HTMLコメントアウトとは
HTMLにおけるコメントアウトは、特定のコードをブラウザから隠す手法の一つです。これはデバッグ、テスト、またはコードにメモを残すために利用されます。
基本的にHTMLはWebブラウザに表示するための言語のため、コーディングをする際はブラウザに表示させたくない部分をコメントアウトします。
ソースコードを書くのに「表示させたくない部分を書くのは意味があるのか?」と疑問を感じるかもしれませんが、コメントアウトにはメリットがあります。
2. コメントアウトのメリットとは?
以下の4つのメリットがあります。
①コードの説明
コメントアウトはコード内に注釈や説明を付けるのに役立ちます。特に、複雑なコードや特殊な動作をするコードの場合、後からそのコードを見たときに何をしているのか理解しやすくなります。
②デバッグ
コードに問題がある場合、一部のコードをコメントアウトして問題のある箇所を特定するのに役立ちます。また、一時的に特定の部分を無効化するときにも便利です。
③テスト
新しいコードの影響を試すために、古いコードをコメントアウトして残すことがあります。これにより、必要に応じて簡単に元のコードに戻すことができます。
④非表示のコンテンツ
一時的にページ上から特定の要素を隠したいときにもコメントアウトを利用できます。ただし、この機能は元のコードを見るとコメントアウトされた部分が見えてしまうので、機密情報を隠すために使用するべきではありません。
これらのメリットを最大限に活用するためには、コメントアウトを適切に使用することが重要です。また、適切なコメントアウトは他の開発者とのコミュニケーションを促進し、コードの可読性を高めます。
3. HTMLコメントアウトの記述方法
HTMLにおけるコメントアウトの記述方法はとてもシンプルです。開始タグ(< ! – -)と終了タグ(- – >)で囲んだ部分がコメントアウトとなります。以下がその例です↓

このタグを利用すると、その間に書かれた内容はブラウザによって解釈されず、表示されません。
4. コメントアウトの具体的な使用例
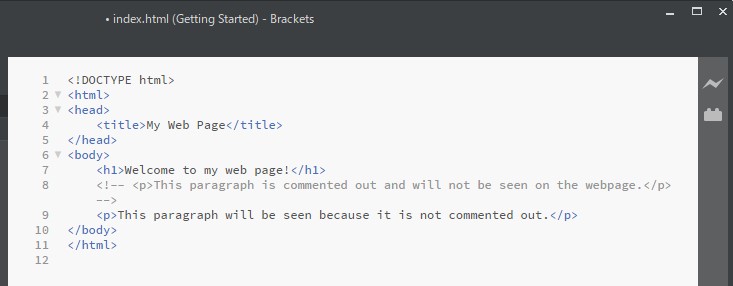
以下は、HTMLのコメントアウトの具体的な使用例です。

この例では、最初の段落(< p >タグ内の部分)がコメントアウトされており、ブラウザでは表示されません。二つ目の段落はコメントアウトされていないので、ブラウザ上で表示されます。
5. コメントアウトの注意点
HTMLのコメントアウトを使用する際には以下のような点に注意しましょう。
①ネストはできません
HTMLのコメントアウト内に別のコメントアウトを入れ子にする(ネストする)ことはできません。これを試みると、正しく解釈されずエラーが発生する可能性があります。
②機密情報の非表示には使用しない
コメントアウトはコードをブラウザから隠しますが、ソースコードを閲覧するとコメントアウト部分も見ることができます。したがって、機密情報をコメントアウトで隠すのはセキュリティ上適切ではありません。
③適切な使用を心掛ける
大量のコードをコメントアウトで非表示にすると、コードが乱雑になり可読性が下がる可能性があります。不必要なコードは削除し、コメントアウトは適切に使用するように心掛けましょう。
④WordPressでは使用できないことがある
WordPressではいくつかの状況で問題が発生し、機能しないことがあります。その主な理由は次の2つです。
1.ビジュアルエディタの自動整形
WordPressにはビジュアルエディタとテキストエディタの2つの編集モードがあります。
ビジュアルエディタでは、ユーザーがHTMLを直接編集するのではなく、リッチテキストエディタを使用してコンテンツを作成します。このモードでは、コメントアウトは自動的に削除されたり、予期しない形に変換されることがあります。テキストエディタを使用すれば、この問題は回避できます。
2.WordPressのPHP処理
WordPressはPHPベースのシステムであり、テーマやプラグインなどのコードはPHPで書かれています。
PHPのコメントアウトとHTMLのコメントアウトは異なるため、混在させると予期しない結果を招くことがあります。HTMLのコメントアウトはブラウザに送信される前のサーバーサイドのPHPコードには影響を及ぼしません。そのため、PHPコードをHTMLコメントでコメントアウトしようとすると、そのコードは依然として実行されます。
以上、HTMLのコメントアウトの使い方と注意点について解説しました。この記事が皆さんのHTMLコーディングの手助けとなれば幸いです。

WEBサイト(ホームページ)制作に関するご相談はこちら