Adobe Firefly Web版「テキスト効果」 の使い方

目次
「Adobe Firefly」とは?
Adobe Fireflyとは、Adobeが独自開発した、商用利用可能な画像生成AIです。文章から画像を生成できる他、既存の画像から一部や背景を消して指示した内容で置き換える「生成塗りつぶし」、写っていない・描かれていない部分まで広げる「生成拡張」、指示した内容やスタイルで文字列を描く「テキスト効果」などの機能があります。
「Adobe Firefly Web版」とは?
Adobe FireflyにはWebブラウザ上で使えるWeb版と、IllustratorやPhotoshopなどその他のAdobe製品と連携して利用できるものがあります。
Adobe Firefly Web版はURLにアクセス・ログインすることで利用でき、2024年2月現在、Web版で利用できるのは「テキストから画像生成」「生成塗りつぶし」「テキスト効果」「生成再配色」の4つの機能です。
本コラムではAdobe Firefly Web版の「テキスト効果」の概要や使い方について解説します。
「テキスト効果」とは?
Adobe Firefly Web版の「テキスト効果」では、入力した文字にAIの機能でさまざまなエフェクトをつけることが可能です。
「テキスト効果」の使い方
ログイン
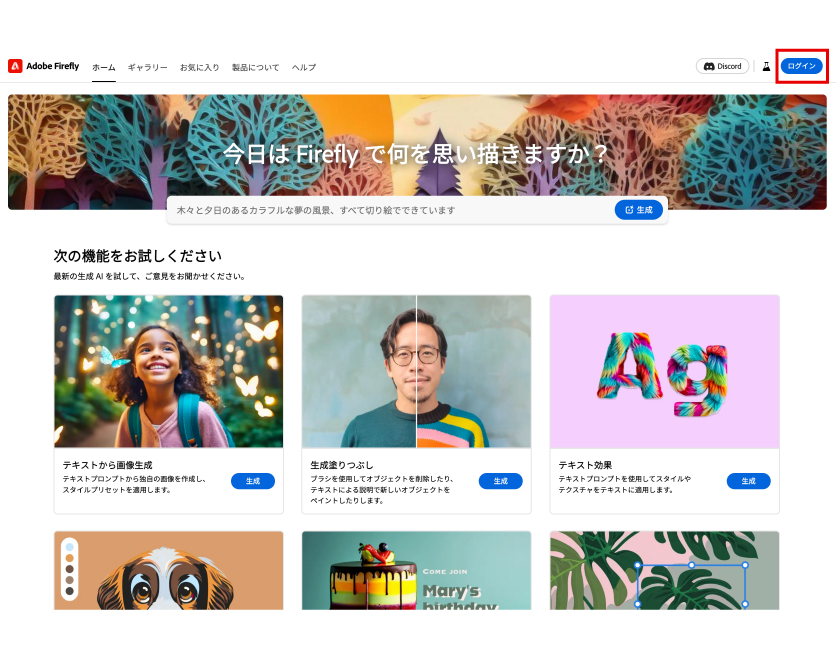
まず、Adobe Fireflyのサービスページにアクセスし、右上にある「ログイン」ボタンからログインページに遷移します。

既にAdobeのアカウントを持っている方はメールアドレスまたはGoogle・Apple・Facebookアカウントなど登録時に使用した方法で、ログインしてください。
また、Adobeのアカウントをお持ちでない方は、上のログインページの「アカウントを作成」をクリックし、メールアドレスまたは各種サービスIDを連携してアカウントを作成します。
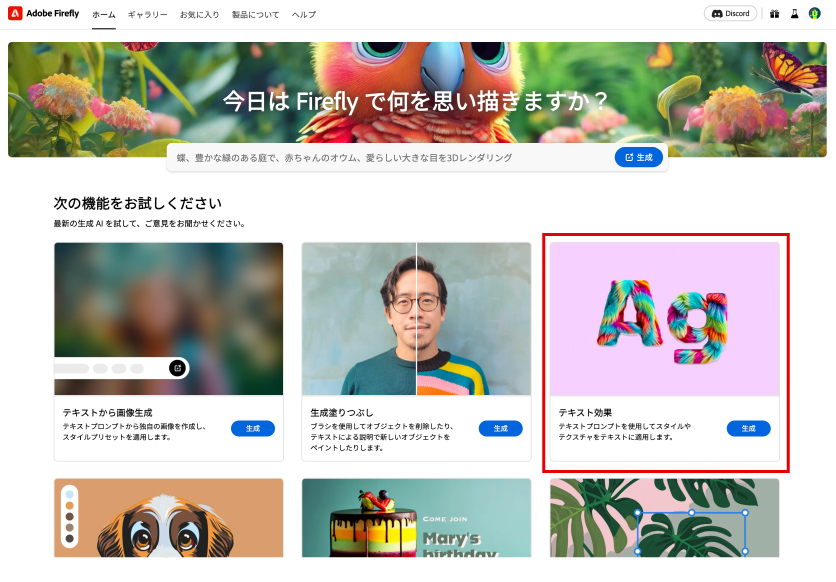
Adobe Fireflyへのログインが完了したら、TOPページにある各機能の紹介の中から、「テキスト効果」を選択します。

プロンプトを入力
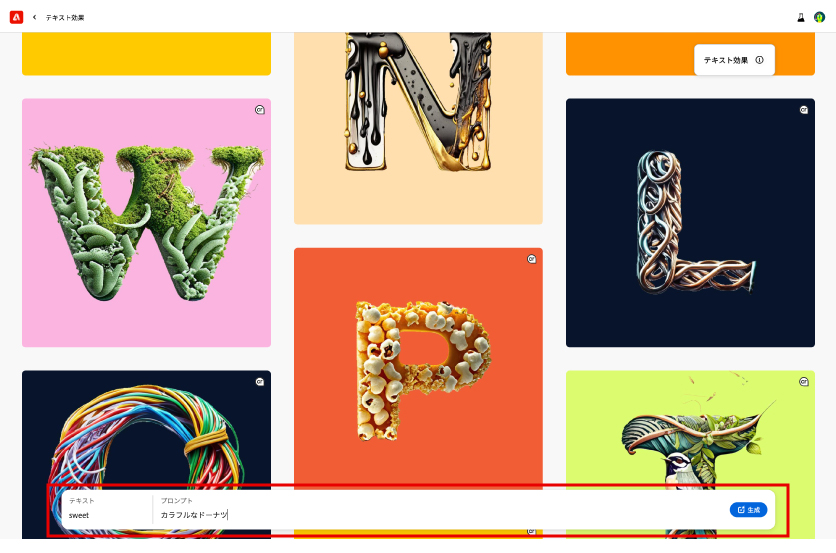
画面下のフォームにプロンプトを記入します。
「生成するテキスト」をテキスト欄に、「テキストに適用するエフェクトの内容」をプロンプト欄に入力します。
今回はテキスト欄に「sweet」、プロンプト欄に「カラフルなドーナツ」と入力してみます。


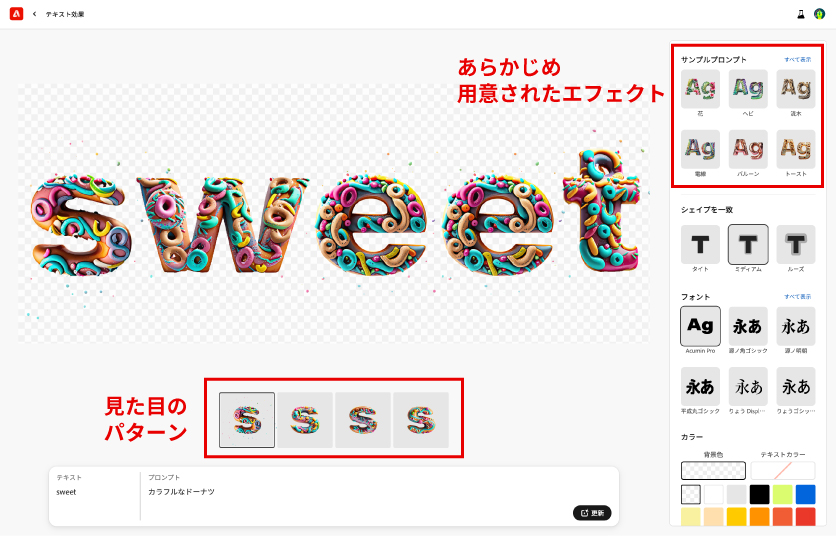
「sweet」という文字がドーナツのようなテイストで生成されました。
下に4種類のパターンが生成されるので、イメージに近いものを選択し、再度「生成」をクリックすると適用されます。
画面右の「サンプルプロンプト」欄にはあらかじめ用意されたエフェクトもあるので、こちらを選択し、適用することもできます。

エフェクトの幅を調整
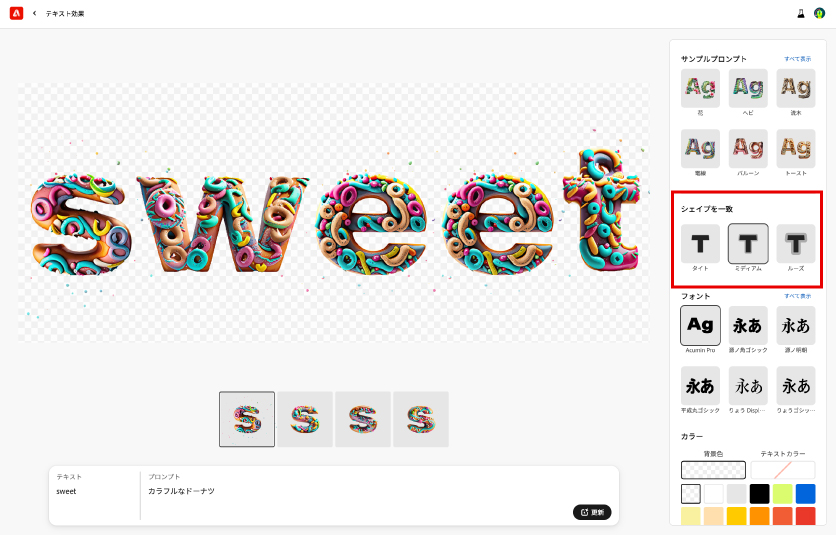
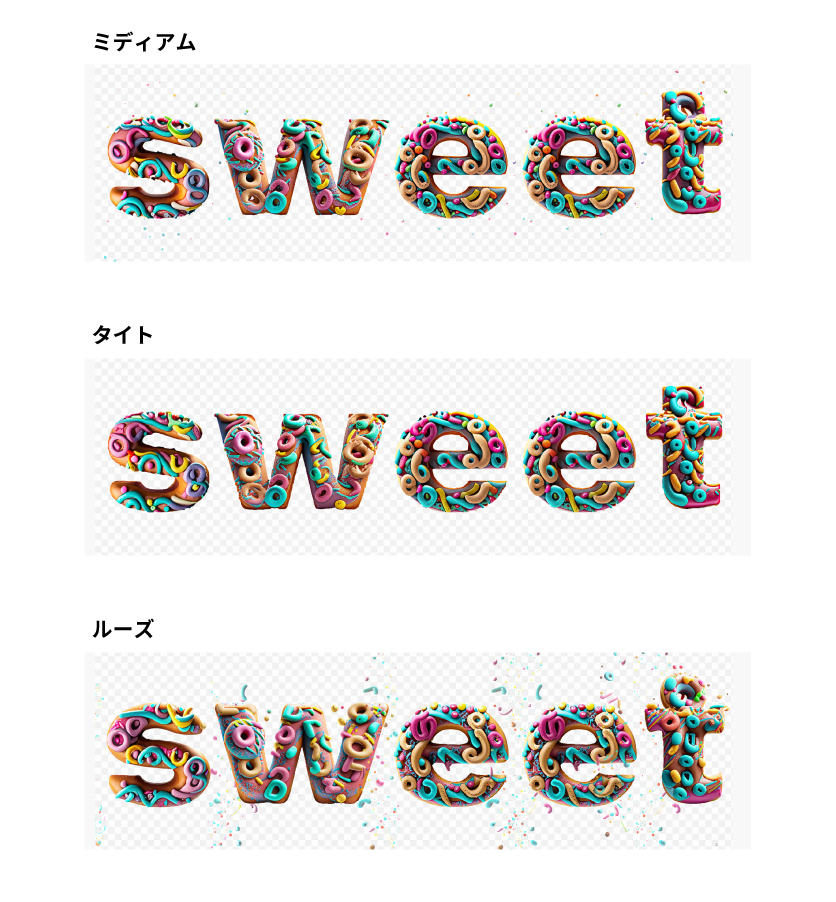
「シェイプを一致」では適用するエフェクトの幅を変更することができます。
デフォルトでは「ミディアム」になっており、この他に「タイト」と「ルーズ」があります。
「タイト」がエフェクトをかける幅が最も狭く、「ルーズ」が最も広くなります。


フォントを変更
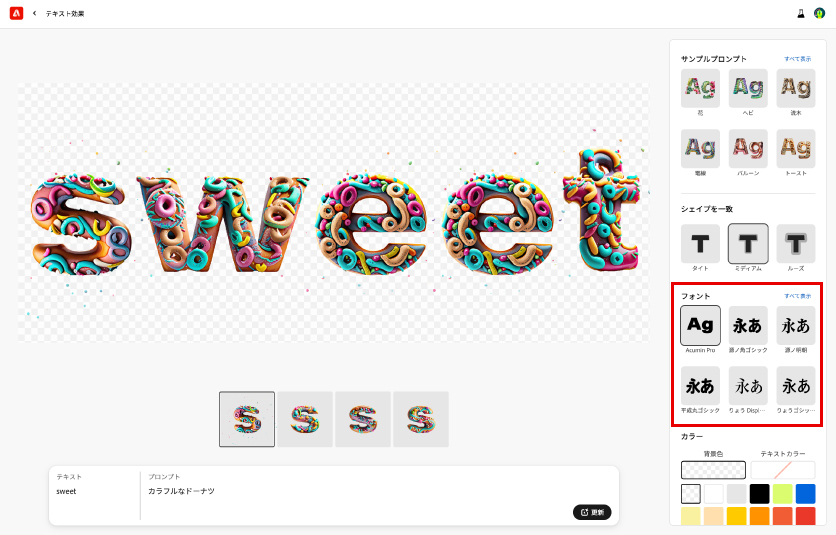
「フォント」メニューからテキストのフォントを変更できます。「すべて表示」をクリックすると、フォントスタイルがさらに表示されます。


背景・テキストの色の変更
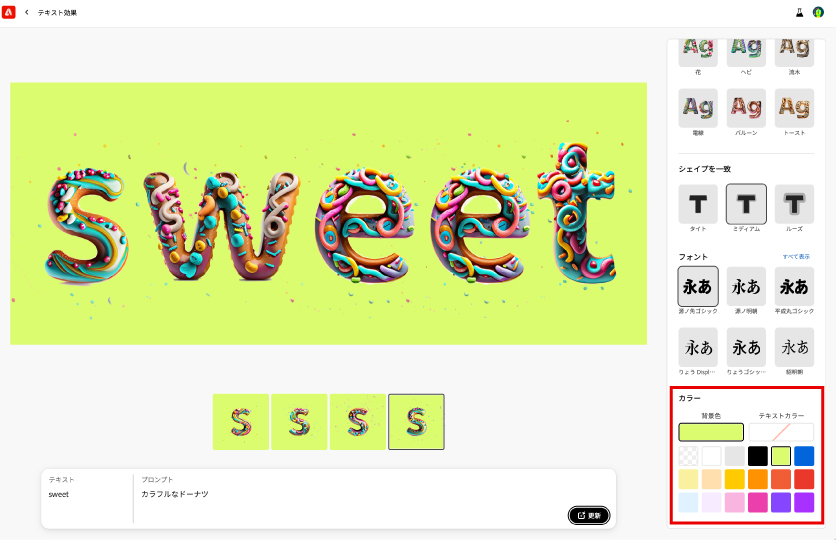
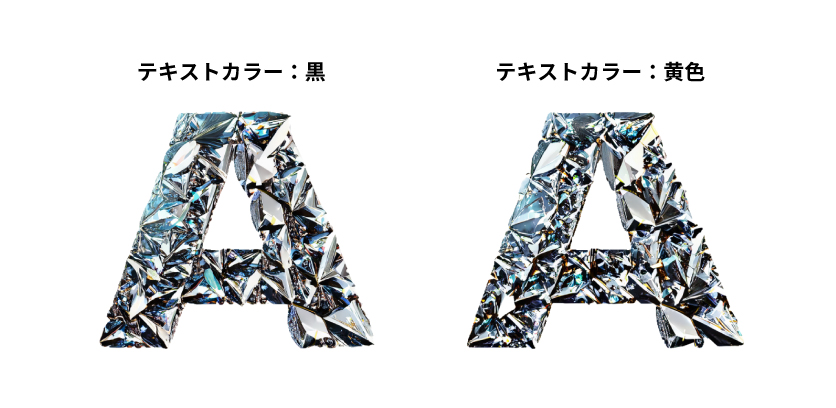
「カラー」メニューから、背景色とテキストカラーの変更が可能です。

テキストカラーは大きく色が変わるというよりは、少し色がついたかな?といったくらいの感覚でした。

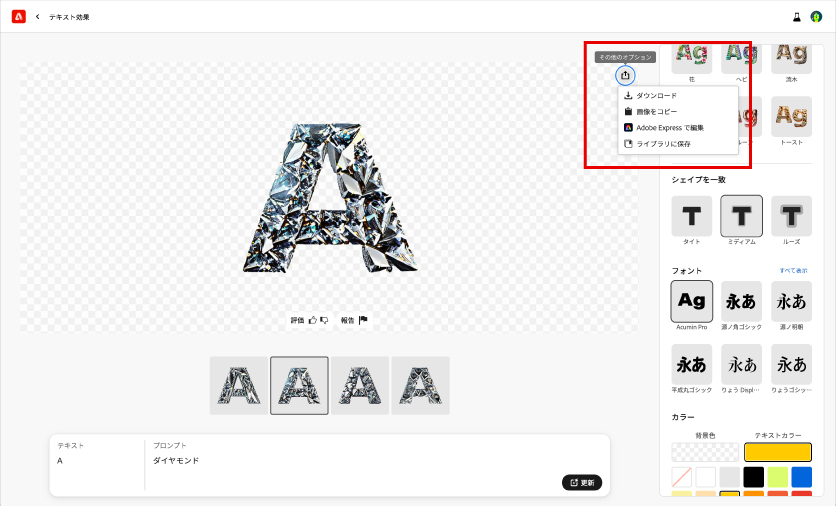
生成した画像をダウンロード
生成した画像のダウンロードは、画像の上にカーソルを載せると右上に表示される「その他のオプション」メニューから可能です。

利用時の注意点
Adobe Fireflyでは「生成」ボタンを1回押すごとに1クレジットが消費される料金プランになっています。各プランの利用上限を、この「生成クレジット」という通貨のようなもので管理をしています。生成クレジットは毎月配布され、1クレジット=画像生成1回として利用できます。生成クレジット数は無料プランで25クレジット、プレミアムプランで月に100クレジット(画像生成機能を100回)配布されます。
無料プランであれば誰でも利用可能ですが、所定の利用上限を超えて使用したい場合は有料版の契約をする必要があるため注意が必要です。既にAdobe製品を利用している場合はそれぞれの契約内容に合わせて生成クレジットが付与され、プランによって生成可能回数は異なります。
また、無料プランでは生成した画像の下部に透かしが入ります。透かしが入った画像の商用利用は可能ですが、透かしがない画像をダウンロードしたい場合は有料版の契約が必要となります。
各利用プランについての詳細はAdobeの公式サイトを参照してください。
「テキスト効果」でさまざまなエフェクトを生成してみましょう
今回ご紹介した「テキスト効果」は、どのようなエフェクトを適用するかといった発想がポイントになってきます。また、同じエフェクトを生成する場合でも、プロンプト(指示)の書き方によって見た目がかなり違ってくるなといった印象でした。ぜひ色々なエフェクトの生成を試してみてください。